An Immersive Learning application that helps your child learn beyond books
How might we encourage “Out of syllabus” subjects and provide imprinted experiences that help kids build early career hobbies by learning and exploring through an interactive medium
ROLE
Research
UX/UI
App Design
TOOLS
Figma
Illustrator
Photoshop
TEAM
Mentor :
Shawn Sprockett
DURATION
3 weeks

The Challenge
“I want to be an Astronaut when I grow up”
Every child is exposed to the novel experiences of the outside world that intrigue them to their fullest. From the wild and marine creatures deep down in the oceans, to the stars and planets high up in the sky.
But what next?
When they enter schools and institutions, they touch base on these topics but provide absolutely no experiential or heavy knowledge about these subjects that could possibly become a potential unique career choice when they grow up.

Gaze
Interactive application that encourages "out of syllabus" learning through immersive visuals
Mobile App
For the love of Space
Opportunity area
Gaze intends to encourage “out of syllabus” learning for kids, so as to develop a keen curiosity of unique domains through interactive learning and technologies to elevate their experience

Competition Analysis
User Experience
-
Intuitive navigation
-
Smooth animations
Features
-
Encyclopedia
-
Interactive elements
-
3D view
-
Sound
-
Gallery


User Study
Primary and Secondary user
Insights
Intuitive elements
Younger audience like to have constant interaction with the elements on the screen
Moving Images
Moving images were attractive and generated more interest for our audience than static images
Real Imagery
Real imagery attracted both our primary and the secondary audience as it detailed authenticity of the learning material and gave more precise details
User Control
Both the audience prefer a sort of a control over the application in terms of what they learn as well as how they use the application wisely
Goals
Introducing the power of Intuitive learning through moving images and Augmented Reality to educate kids through theme based learnings.
Business Strategy
Reward System
Providing a reward strategy that unlocks themes can become an incentive for the users to entail monthly usage
Mixed Media
Learning
Provide physical resources and provide mixed media interactions through the application
Monthly Subscription
Monthly subscription model that introduces new themes every month.

Product's Unique selling points

Brand Values
This product focuses on two main audiences that attracts a varied set of values. Thus, a combination of those values can create a systemic product that can enable a good user experience to all.

Feature Brainstorm
Diverge

Information
Architecture

User Flow
Wireframes

Style Guide

Personal Dashboard
Kids dashboard to access profile, change themes, navigate to games and activities and attempt a daily challenge
Parent login
Parents get a login access for this application and have parental control over certain settings on the application




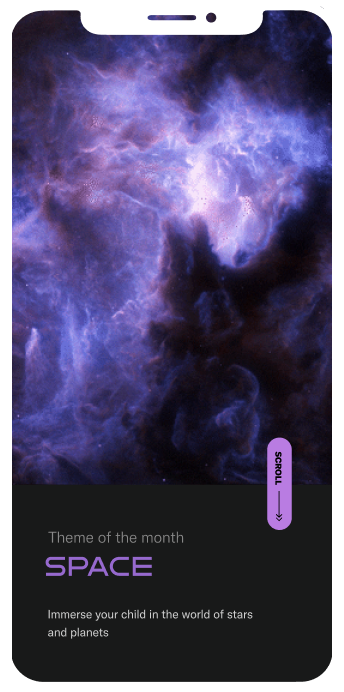
Theme of the Month
Introducing the theme of the month that gives a gist of what to expect before they commit to the application. Every month a new theme is released and they can be accessed inside the app

TAKEAWAYS
A narrative in the product can benefit audience to understand better and gain more value out of it. Especially interactive learning portals could leverage storytelling to attract the younger audience
Storytelling enhances experience
As I focused on making my screens look immersive, I realized they are mostly based on ones perception and the state of mind. Especially for kids, immersive is a concept still novel. Their main attraction is to large scale moving images
Immersive is a feeling
Less is more
Making interactive learning is always a fascinating breakthrough. But there is a limit to interactions that add value to a product, especially when targeting an audience that explores technology and can get easily distracted from the main intention
FUTURE STEPS
B2B pitch idea
Digital learning brands are already breaking norms of traditional in-school learning and thus can inculcate this idea of out of syllabus topics
Explore mixed media interactions
Explore physical elements with app to make an interactive mixed media learning for active kids
Validate Parental setup
Work more on leveraging parental control and updates to track child's progress

GAZE
An Immersive learning application that helps a child learn beyond books
ROLE
Research
UI/UX
App Design
TOOLS
Figma
Illustrator
Photoshop
TEAM
Mentor :
Shawn
Sprockett
DURATION
3 weeks

This project was solely made with the purpose of exploring immersive visuals and layouts.
But... everything needs a backstory
So I could validate the making of an interactive application that encouraged unique learning through intuitive visuals and challenges


AIM
Explore topics beyond books
Encourage and introduce unique career interests
Imbibe early learning and exploring

Exploratory Topics
Series of exploratory topics that attract the young audience in its simplest form but can eventually bloom into a prospectus career choice

RESEARCH

Target Audience

I studied and observed the applications for their interface design as well as the features to find a unique intervention
Visual Inspirations